現代では、WebサイトやWebアプリケーションは私たちにとってとても身近な存在ですよね。
HTMLコーダーはWebサイトなどをブラウザ上に表示する際の見た目を作る仕事です。
HTMLは比較的習得しやすいため、Web業界への入り口としてHTMLコーダーに興味がある方も多いかと思います。
この記事では、HTMLコーダーの仕事内容や年収、転職に有利なスキルやおすすめの転職サイトなどをご紹介します。
HTMLコーダーの転職事情

私達が普段、ブラウザなどで閲覧しているWebサイトは「HTML」によって作られています。
このHTMLのソースコードを記述することを「コーディング」や「マークアップ」と言います。
また、これらの業務を行う人たちは「HTMLコーダー」や「マークアップエンジニア」などと呼ばれます。
最近はHTMLだけで作られているWebサイトというのはほぼありません。ほとんどのサイトで必ずCSSやJavaScriptなど他の言語も使用されています。
詳しくは後述しますが、HTMLコーダーとして働くためにはHTMLの知識だけではなく多言語の理解も必要になってきます。
今後htmlコーディング一本で仕事をすることは可能?
HTMLコーダーとひとことで言っても、実際には様々な働き方があります。
企業で働く場合なら、正社員・契約社員・アルバイトなど、募集している雇用形態も様々です。
また、フリーランスとして専業で働く人もいますし、副業としてHTMLコーダーを選択している人もいます。
いずれにしても、HTMLだけ書ければ良いという仕事はありません。少なくともCSSが使えることは必須になりますし、JavaScriptも多くのサイトで使用されています。
エンジニアは人手不足なので、採用の時点では未経験だったりHTMLの知識しかなくても採用してくれる企業はあるかもしれません。
ただし、就職後にCSSやJavaScriptを身に付けていく必要はあるものと考えておきましょう。
HTMLコーダーの仕事内容とサイトにおける役割
HTMLコーダーは主にWebサイトの見た目を作る仕事です。
新規のサイト構築の場合は、Webデザイナーが作成したデザインの通りにブラウザ上で表示されるようにHTMLやCSSを記述して作成していきます。
意外と大変なのがブラウザ対応です。ブラウザには様々な種類があります。
例えば「Google Chrome」「Microsoft Edge」「Firefox」「Safari」などが有名ですよね。同じHTMLとCSSで記述されていても、ブラウザやそのバージョンによって表示が違うことがあるのです。
一通りコーディングができたら、様々なブラウザで表示してみておかしなところがないかどうか確認したり、崩れていたら修正したりする必要があります。
また、お問い合わせフォームやECサイトなど、複雑なシステム構築が必要なサイトもあるでしょう。その場合はコーダーが作ったHTMLを元に、プログラマがPHPやデータベースなどのシステムを構築します。
さらに、新規構築だけでなく既存サイトの改修や修正作業などをすることもあります。
保守契約を結んでいる案件があれば、お知らせの更新やテキスト修正、コンテンツの追加などの業務が発生することもあるでしょう。
他エンジニアに比べて年収はどう?
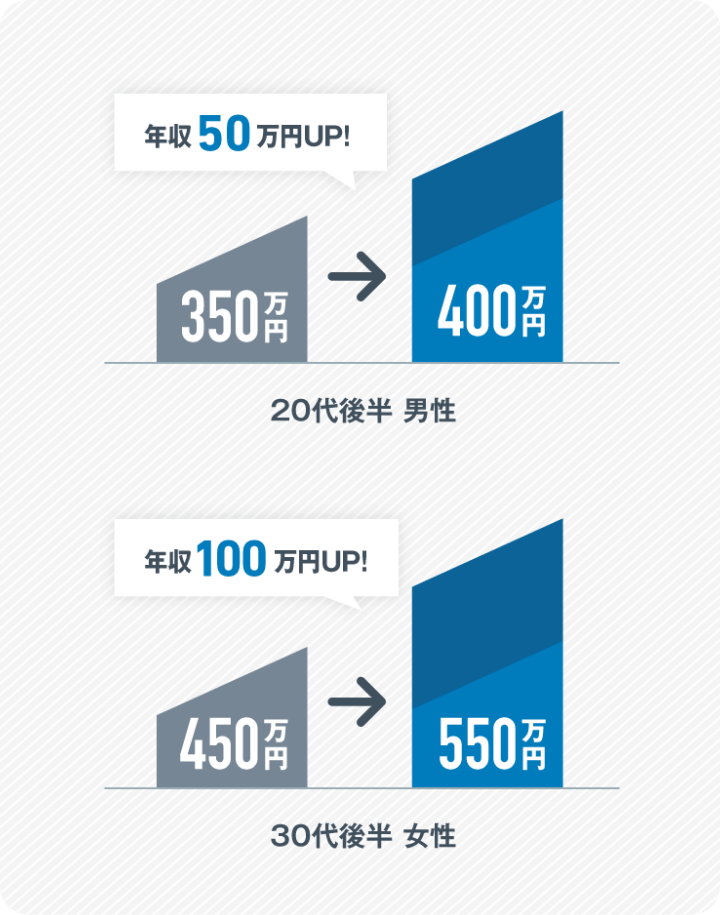
HTMLコーダーの年収は300〜400万円程度と言われています。
ビズリーチの2018年プログラミング言語別年収ランキングによれば、平均年収は1位の「Go」と「Scala」で600万円、10位の「C」や「Perl」でも525万円となっています。
他の言語と比較すると、HTMLコーダーの年収は低めであることが分かります。
htmlコーダーの転職に有利なスキルはある?

HTMLだけでなく、Web制作に必要なスキルを身につけておくと転職の際に有利になります。
CSSは必須
Webサイトを作成するために、HTMLとCSSはセットで必ず必要になります。
CSSとは「Cascading Style Sheets(カスケーディングスタイルシート)」の略。HTMLに記述されている見出し・テキスト・画像などの要素をどのように装飾するのか、デザイン的な見た目を整えるのがCSSです。
例えば文字の色や大きさを変えたり、背景色を指定したり、要素の配置を整えたりします。
CSS3ではアニメーションを使用できるようになり、JavaScriptを使わなくても動きのあるサイトを作ることが可能になりました。
現在は画面サイズによって表示を最適化するレスポンシブ対応も一般的になりました。そのため、画面サイズによって指定を変えられるメディアクエリを用いたCSSの記述もできると良いでしょう。
JavaScriptも出来ないと転職幅は狭まる
最近は動きのあるおしゃれなサイトをよく見かけますよね。スクロールすると画像やテキストがふわっと現れる動きや、画像のスライドショーなどもJavaScriptによって実装されています。
特に「jQuery」というライブラリはよく使われます。JavaScriptの知識もあった方が、転職幅は確実に広がります。
PHP
PHPはサーバーサイドのプログラミング言語です。お問い合わせフォームや予約システム、ECサイトのショッピングカートなど、HTMLだけでは実装できない動的なコンテンツを作成することができます。
最近は「WordPress」というCMSを使ったWebサイトも非常に多く、このWordPressはPHPで作られています。
HTMLコーダーとPHPエンジニアが協力してチームでWebサイトを制作することもあります。PHPの知識があれば、HTMLコーダーとしての需要はより高くなるでしょう。
MySQLもあると良い
MySQLはデータベース管理システムのひとつで、世界中で使用されています。ほとんどのWebアプリや、WordPressをはじめとしたCMSでも使用されています。
WordPressを使用したサイトを作る際やWebアプリ開発をする際に必要になってきます。
Ruby
Rubyは主にWebアプリケーションを作る際に使用され、動的なコンテンツを作るのに役立ちます。
「Ruby on Rails」というフレームワークが非常に便利で有名です。Rubyを学ぶのであれば「Ruby on Rails」を使えるようになると良いでしょう。
Web制作の仕事をしていく上で様々な言語のスキルを身に付けることも大切ではありますが、それよりも分からないことがあったときに自分で調べる力というのがより重要になってきます。
全てのスキルを完璧に身に付けることは不可能ですし、これから新しい技術もさらに増えていくでしょう。
IT業界で今後も成長していくためには、もっと色々なことができるようになりたいという向上心や、新しいことに挑戦したり技術を取り入れる柔軟性が必要です。
転職でhtmlコーダーのキャリアパスはどう見据えるべきか?

マークアップエンジニアを目指す
「HTMLコーダー」と「マークアップエンジニア」の厳密な違いはありませんが、HTMLコーダーはデザインの通りに表示させるだけ、マークアップエンジニアはコンテンツの構造を最適な方法でマークアップしたりSEOやアクセシビリティに配慮した記述ができる人と言えます。
HTMLコーダーになるのであれば、まずはマークアップエンジニアを目指しましょう。
Webプログラマーへスキルアップ
Web上のシステムを構築したり、Webアプリケーションを作成したりする人のことを「Webプログラマー」や「Webエンジニア」と呼びます。
HTMLコーダーが見た目のHTML・CSSを整えたら、Webプログラマーが裏側のシステムを構築します。使用する言語は企業や案件によって異なりますが、PHPやRuby、Java、Pythonなどがあります。
プログラミングに魅力を感じたら、HTMLコーダーからWebプログラマーにスキルアップするのもおすすめです。
Webデザインへ幅を広げる
HTMLの知識があると、Webデザインを作る際にも有利です。HTMLコーディングができるWebデザイナーは需要も高く、コーダー出身のWebデザイナーも多く存在します。
Webデザインからコーディングまでを一貫して担当することができれば、人材としての価値もより高まるでしょう。
Webディレクターへの転身
Webディレクターは案件の全体的な管理を行う仕事です。企業によって違いますが、具体的にはサイトの設計やコンテンツの管理、スケジュールの調整などが主な業務内容です。
クライアントの要望と、デザイナーやエンジニアの意見を調整する中間的な立場になります。Webに関する知識だけでなく、コミュニケーション能力や企画力なども重要になってきます。
HTMLコーダー・エンジニアにおすすめの転職サイト
HTMLコーダーを募集している企業は多くあります。より条件の良い企業を見つけるためには、求人数の多いサイトや専門のアドバイザーによるサポートを受けられる転職サイトがおすすめです。
paiza転職

「paiza転職」はIT・Webエンジニアに特化した転職サイトです。
このサイトには「コーディングテスト」というものがあり、自分のスキルにマッチした企業を見つけることができます。しかも、書類選考なしで面接に進むことができます。
さらに検索画面の表示もわかりやすく、どのようなスキルが必要とされているのかひと目で分かるのも特長です。
公式サイト:https://paiza.jp/career/job_offers/dev_language/PHP
マイナビIT AGENT

業界最大手のマイナビは、求人数も支援実績もトップクラス。求人数がとにかく多いので、希望する条件に合った企業を見つけられる可能性が高いのが魅力です。
HTMLコーダーに限らず、転職を考えるならとりあえず登録しておいて損はないでしょう。
公式サイト:https://mynavi-agent.jp/it/
まとめ
Web業界に興味があるなら、まずはHTMLコーダーを目指してみるのは良い選択だと思います。HTMLを知ることで、Webへの理解も深まるでしょう。
HTMLは比較的習得しやすく、基本的なコーディングスキルは独学でも学ぶことができます。
ある程度知識が付いたら、いくつかWebサイトの模写をしてみるのも良いかもしれません。独学でも模写などの実績があれば面接の際にPRすることができますよ。
ただし、年収が低めというのはやはり気になりますよね。
ある程度実務経験を積んだらより条件の良い企業に転職したり、HTMLコーダーを経験しつつスキルの幅を広げるなどしてキャリアアップを目指していきましょう。
転職・人材業界に深く関わるディレクターが『今の職場に不満があり、転職を考え始めた方』や『転職活動の進め方がわからない方』へ、最高の転職を実現できる情報提供を目指している。
本記事はキャリズムを運営する株式会社アシロの編集部が企画・執筆を行いました。
※キャリズムに掲載される記事は転職エージェントが執筆したものではありません。
- 新着コラム
- 人気コラム
- おすすめコラム